前面完成建立訂單的api後
我們今天要把查詢訂單做完
扣除今天剩下2天的時間
今天在把查詢做完後
我希望可以把laravel串完
我們要做的交換功能還沒完成呢!![]()
希望可以剩下幾天把它完成
新功能技能交換:
付款金額情境如下
我們在前幾天完成了技能評分後0~5代表該會員技能等級
我們會把其他使用者對該使用者的評分做總和 假如 有2位評分roni 微積分為例,分別是3,1分。那roni微積分的等級就是(3+1)/2 = 2分
有了該技能等級後,我們可以跟其他使用者交換相同等級的技能!
假如有一位使用者叫做Kevin他會coding 技能點數總評分後等級為3分!!
這時後roni因為不足kevin等級1分
我們就會向roni索取
等級差乘上1000的費用作為給Kevin的教學費用!
那我們訂單範例 就會開一個新訂單 對roni計算
Roni與Kevin等級差(1) * 1000(補償費) = API收取金費總額(1000*1)
也算是技能在交換中補足高分者的小補償吧!
在我的creadeOrder APi中修正一些地方
app.post("/createOrder", async function (req, res) {
// auto pay string
const { OrderNo, Amount } = { ...req.body };
let ddmsg = {
ShopNo: "NA0249_001",
OrderNo,
Amount: Amount * 1,
CurrencyID: "TWD",
PayType: "C",
PrdtName: "pp",
ReturnURL: "http://10.11.22.113:8803/QPay.ApiClient-Sandbox/Store/Return",
BackendURL:
"https://sandbox.sinopac.com/funBIZ.ApiClient/AutoPush/PushSuccess",
};
let msg = {
ShopNo: "NA0249_001",
OrderNo,
Amount: Amount * 1,
CurrencyID: "TWD",
PayType: "C",
PrdtName: "pp",
CardParam: { AutoBilling: "Y" },
ReturnURL: "http://10.11.22.113:8803/QPay.ApiClient-Sandbox/Store/Return",
BackendURL:
"https://sandbox.sinopac.com/funBIZ.ApiClient/AutoPush/PushSuccess",
};
const Version = "1.0.0";
const ShopNo = "NA0249_001";
const APIService = "OrderCreate";
const Nonce = await callnonce();
const signData = getsign(Nonce, ddmsg);
const Message = decmessage(Nonce, JSON.stringify(msg));
// console.log(Nonce);
// console.log(signData);
// console.log(Message);
return axios
.post("https://apisbx.sinopac.com/funBIZ/QPay.WebAPI/api/Order", {
Version,
ShopNo,
APIService,
Sign: signData,
Nonce,
Message,
})
.then(({ data }) => {
return res.send(data);
})
.catch((data) => {
return res.send(data);
});
});
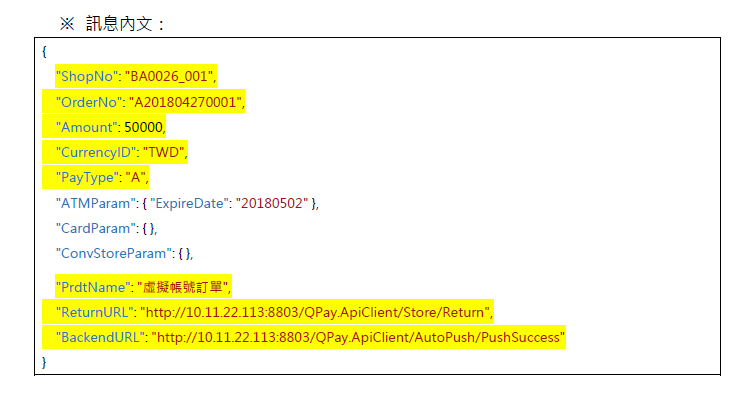
我多了ddmsg跟msg
昨天建立訂單很開心
但是發現解密後簽章錯誤
原因是我沒有把簽章規則看清楚
在製作sign字的字串空物件跟有多餘物件的字串都不採用
上面就有三個參數不採用
"ATMParam": { "ExpireDate": "20180502" },
"CardParam": { },
"ConvStoreParam": { },
但是在送加密後的message又需要他
那麼我這邊改過的程式是先以物件做預設
把前端需要的參數(錢啊,編號)挖空格給req.body填寫
剩下的就塞固定值
然後再加密密文中使用的msg在以JSON.stringify處理
原因是我們要把物件變成json字串的形式在做hash才會正確喔!!!
前面有做錯的的地方跟你們抱歉![]()
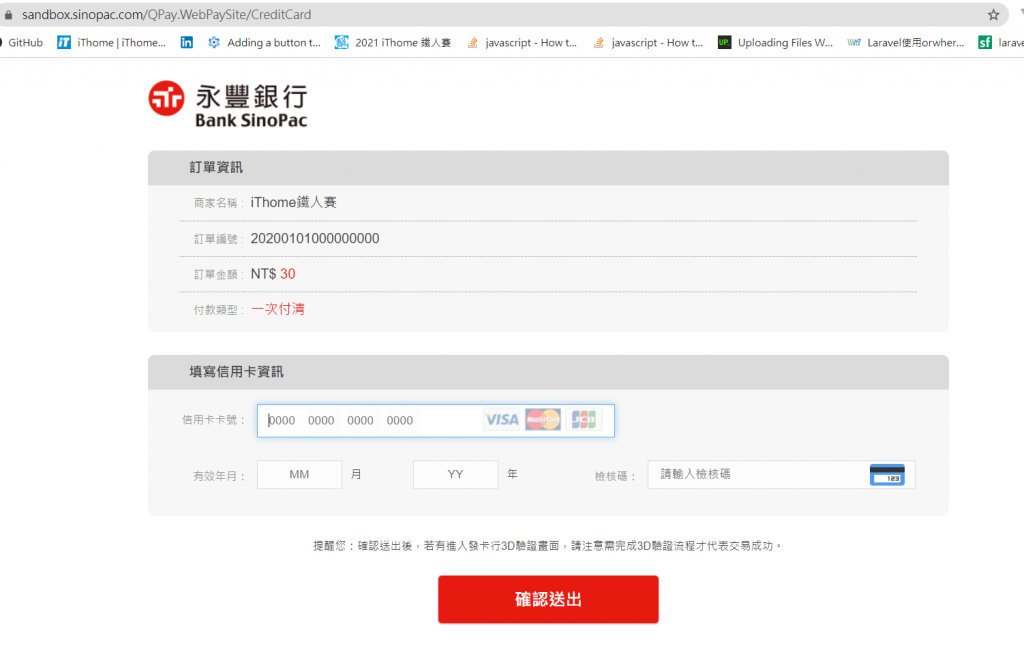
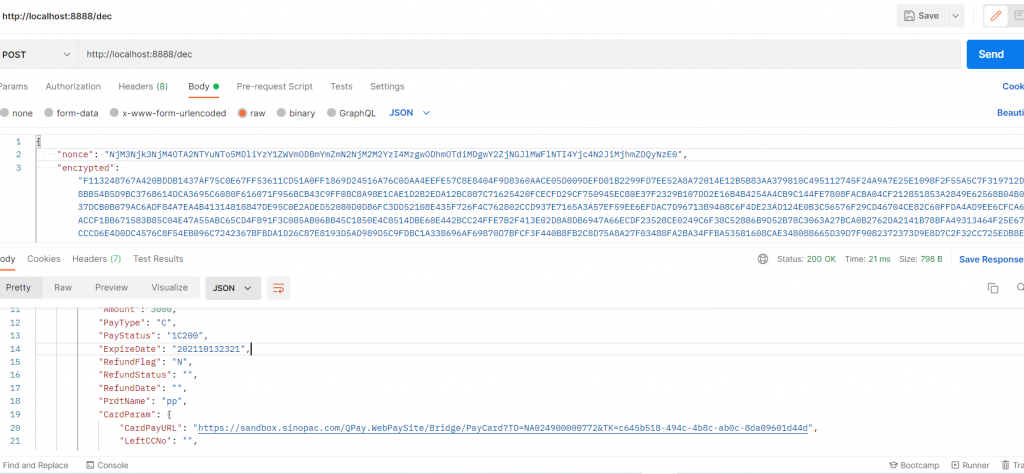
如果成功後解密應該會看到付款url
跟成功訊息
基本上有拿到下面的付款url就是有成功瞜!
這個是我的訂單查詢api
我把一些參數設定好分別是ddmsg跟msg
ddmsg是我做簽章(sign)用的 因為我在前面簽章函式忘了要先用物件形式把多餘的字串filter掉
pp.post("/OrderQuery", async function (req, res) {
// auto pay string
const { OrderNo, Amount } = { ...req.body };
let ddmsg = {
ShopNo: "NA0249_001",
OrderNo: "A2020010100000000",
};
let msg = {
ShopNo: "NA0249_001",
OrderNo: "A2020010100000000",
};
const Version = "1.0.0";
const ShopNo = "NA0249_001";
const APIService = "OrderQuery";
const Nonce = await callnonce();
const signData = getsign(Nonce, ddmsg);
const Message = decmessage(Nonce, JSON.stringify(msg));
// console.log(Nonce);
// console.log(signData);
// console.log(Message);
return axios
.post("https://apisbx.sinopac.com/funBIZ/QPay.WebAPI/api/Order", {
Version,
ShopNo,
APIService,
Sign: signData,
Nonce,
Message,
})
.then(({ data }) => {
return res.send(data);
})
.catch((data) => {
return res.send(data);
});
});
接者我們來測試查詢吧
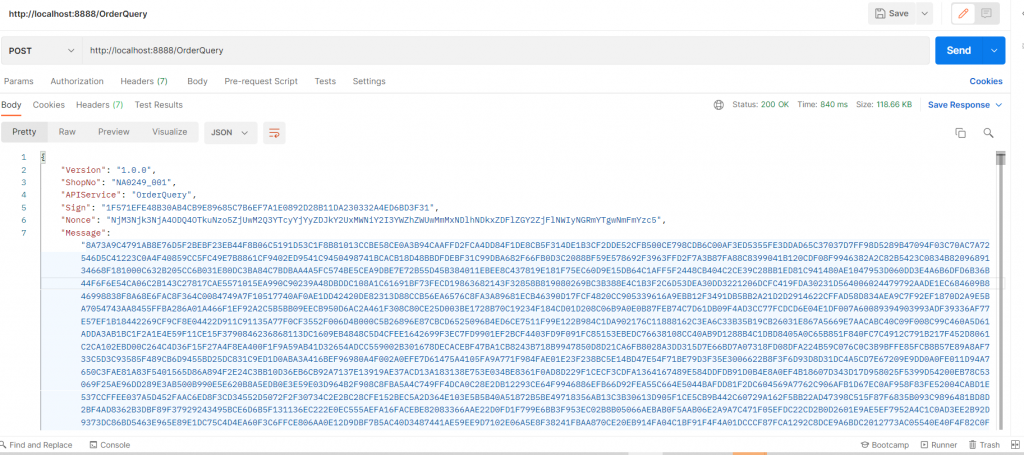
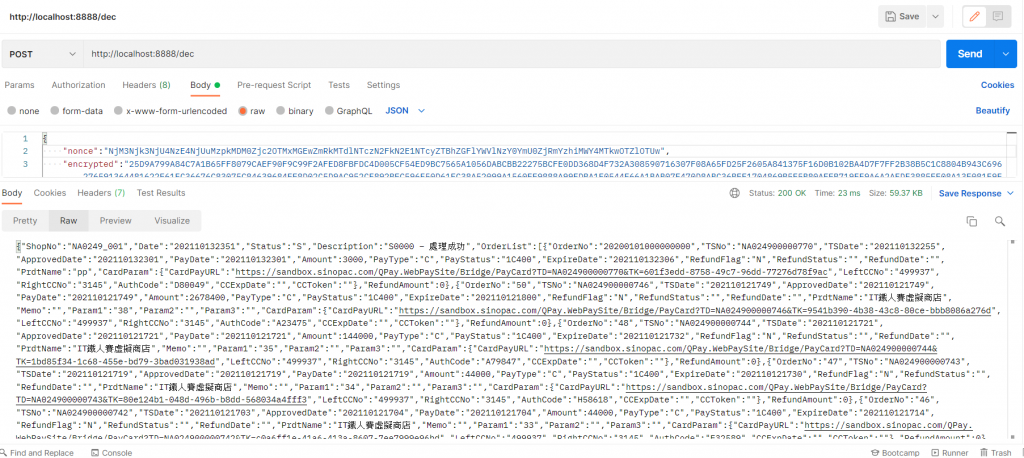
第一次我沒有設定篩選條件結果
想說我的訂單怎這麼大包回傳訊息
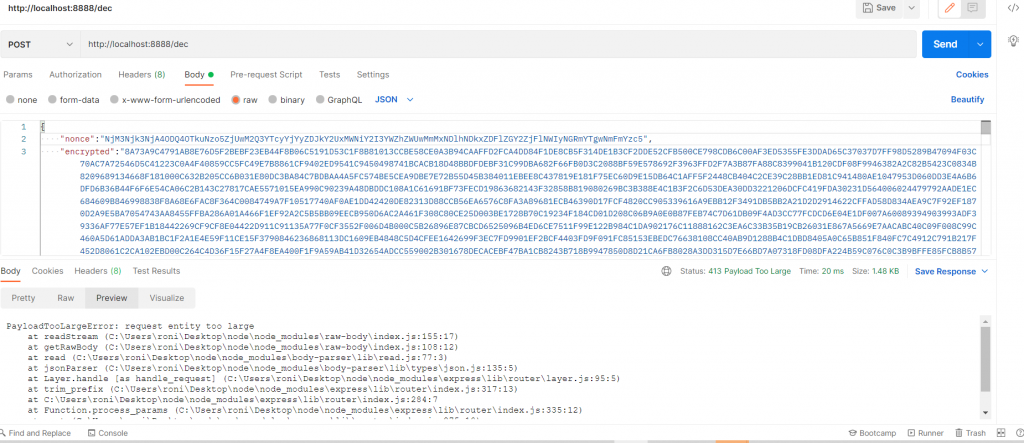
結果丟到解密API中發現
這是什麼原因呢!?
傻眼貓貓
查了很久後發現
express 有request的限制
其他小夥伴可以看自己使用的程式框架有沒有限制
如果跟我一樣用express的
可以在上面加上
app.use(express.json({ limit: "100mb" }));
也就是我們前面的解析body的middleware增加限制參數
我把它改高一點就可以喽
那解析完結果發現
因為沒有多給條件
我們把其他前輩的交易紀錄憶起抓來了![]()
難怪這麼大包!!
後來我們改個條件也就是多訂單編號的參數後
我們就拿到屬於自己這筆的訂單交易紀錄拉!
好啦!
前面發現前面零碎參數製作都沒有問題
結果整套執行下來才發現問題一大堆~
不過到這邊後我也對金流的付款機制有了一定程度的了解
感謝永豐爸爸 跟 IT邦的機會
我才有這個動力去練習~
接下來幾天我們把它做完吧!!![]()
有興趣參考我程式碼的可以到我
github上看喔
IT鐵人2021使用nodejs打造api串接

恭喜即將邁入完賽啦!
謝謝
其實我每天只有空閒兩小時可以做這件事情
而且我是很容易放棄的人XD
之前也是寫一半棄賽
這次把自己鞭策希望可以完成30 days
感謝各位看官的觀賞
如果有意見或是討論都歡迎留言喔![]()